
7 Best Chrome Extensions For A Web Developer
There are thousands of Chrome Extensions available in the Chrome Webstore. But, different extensions serve different purpose to different people. Like everybody you also want to save your valuable time by not spending on Low Priority tasks right? And, If you’re a Web Developer and wants to complete things faster than you do, using some chrome extensions, then you are in the right place.

In this post we discuss 7 Best Chrome Extensions for a Web Developer those are capable of making your work-life go easy. Adding these to your Chrome Extension list would benefit you by minimizing your time wastage on tiny things. Whether you want to analyze SEO of your website and fine-tune it, airdropping some files across your devices, see stats of some top ranked results of your search terms, boost the speed of your website, these extensions becomes quite handy.
7 Best Chrome Extensions for a Web Developer, those will boost Work Efficiency –
1. WHATFONT:
When we are browsing any Websites, some font styles may grab our sight and makes us feel to use them in our Website, blog or any other work. But, seeing it alone is not helpful to know the Actual Name of that font style.

Here is where a Chrome extension that is widely being used by majority of the web developers around the world comes into the play. And, it is WHATFONT, a chrome extension that gives us the accurate information about Text on things like,

This way you can extract the font information with just 3 Clicks. This Extension makes our work easy and allows us to work on other important things instead of searching the font details online.
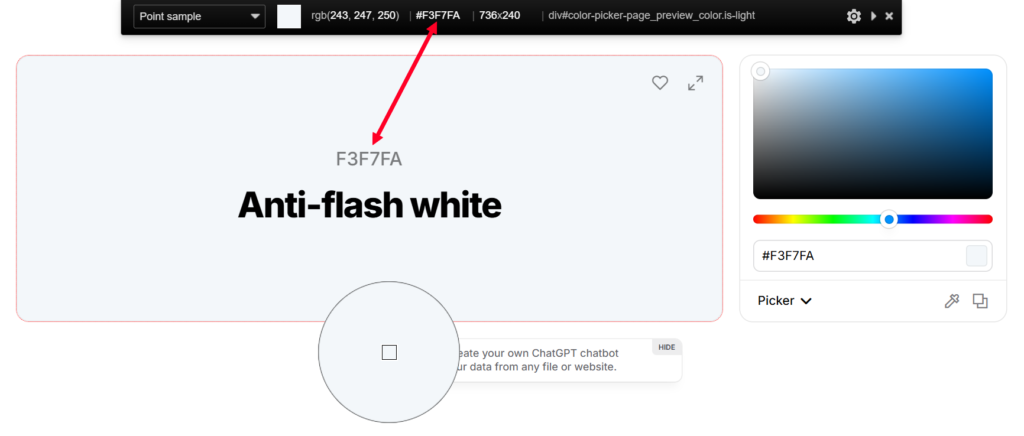
2. COLORZILLA:
To identify the color codes and color schemes from any webpage that grabbed our sight by it’s visual appearance, we can use a chrome extension that’ll do all the work by pulling the information for us.
To do this we need an extension called, COLORZILLA. This is an essential extension for developers and designers need, for who wants to precisely identify, copy and implement a particular color scheme from a webpage.
Reasons why this extension is essential for developers and designers:
With Color Picker feature, you can see the color code of your desired color from the screen. Just activate the extension, click on an area that has your desired color, this way with a couple of clicks you can get the precise color information.

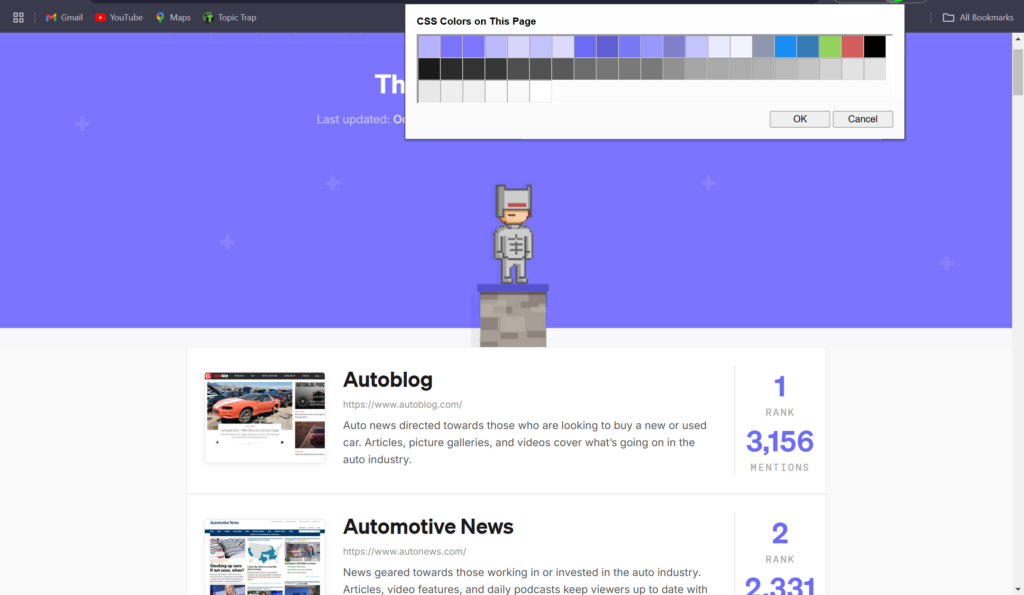
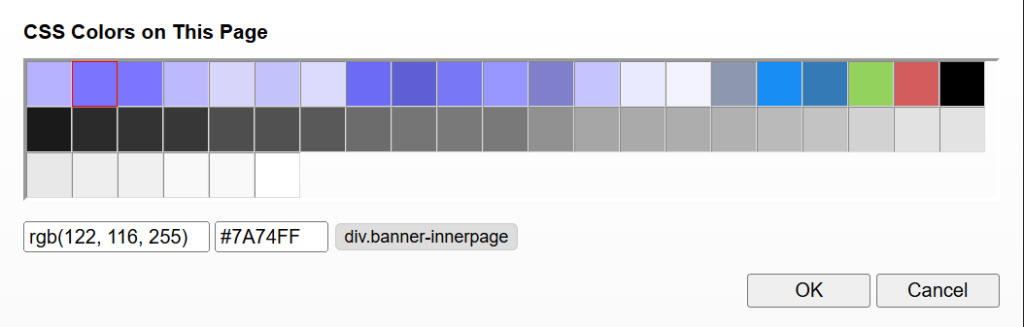
Webpage Color Analyzer shows us the complete color palette used on a particular webpage. This way you can directly see all the unique colors those made that webpage eye pleasing.
By clicking on this option from ColoZilla, we get a list of options with all unique colors and then just click on one of the colors you liked most.

That will show us the RGB and HEX codes of that color along with information where that particular color is used on the webpage.

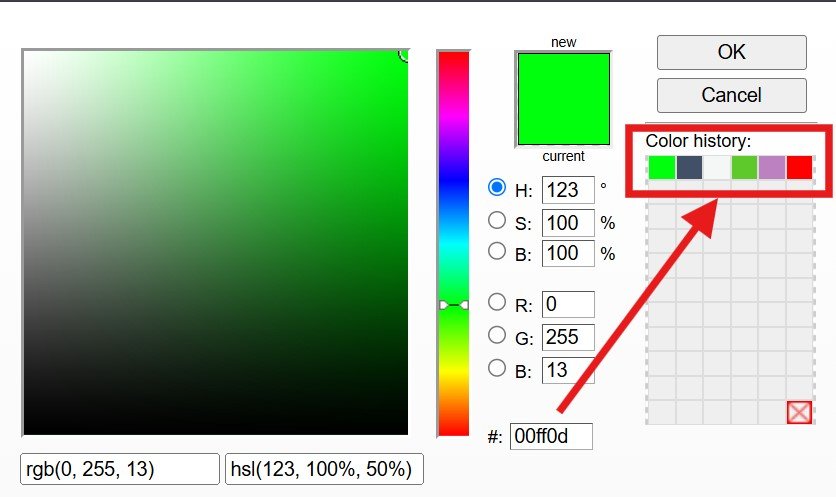
This feature allows us to create our own custom gradient on the go. CSS Gradient Generator consists of robust options like selecting a variety of colors, opting for more than a couple of colors to generate a gradient, adjusting the opacity, tweeking the location of the colors where gradient has to start or stop, and finally it allows us to copy the css code both in rgb and hex code formats.

This is the most helpful feature if once we used ColorZilla to select a color and re-visiting the extension after some time. It will store the color selection history and allows us to retrieve the color information again. This way we need not to surf the same webpage over and over to get the color code of our desired color.

3. PUSHBULLET:
Have you ever wondered how to send the media files like images or documents to all your devices at once or atleast to another device of yours wirelessly.

Here is our next Super Chrome extension PUSHBULLET, which gives us the power to send the files to another registered device of yours with pushbullet. Either it is a copied text, an image, a document, we got the edge here in minimizing our effort to send files to other devices.

4. LIGHTHOUSE:
Our next Invaluable chrome extension is really helpful in fine-tuning our Website’s SEO and performance. Every Search Engine tries to place the fast-loading, good performance website on top of SERP (Search Engine Results Page). This is where LIGHTHOUSE shines.

Lighthouse allows us to rectify the errors, performance issues, SEO for position targetting in SERP (Search Engine Results Page), Accessibility for Users and Best practices to follow. This useful extension gives us almost a clear view on where our website stands in SERP.
It shows our Website’s score in a range of 0-100, as 100 being the highest and best, 0 being the lowest. Through this we can gauge our site’s performance and tweek our site to stand in best position when google’s crawling search bots go through our site.

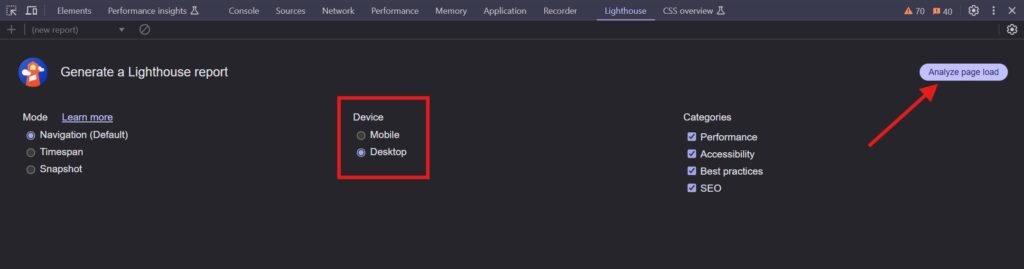
NOTE:- If you don’t want to load-up you chrome browser with this extension, Lighthouse gives us an option to use it in chrome developer tools itself as it comes by default. But to use it you must turn on Developer Options in Chrome Settings.
Right click on Webpage > click on last option INSPECT > see for Lighthouse in the popped-up panel.

After clicking on Lighthouse option, choose in which device you want to see the stats of your website either it is a Mobile or Desktop, and then click Analyze page tool. It will give the stats on four options those were pre-selected categories. They are Performance, Accessibility, Best Practices and SEO.
5. CSS VIEWER FOR GOOGLE CHROME:
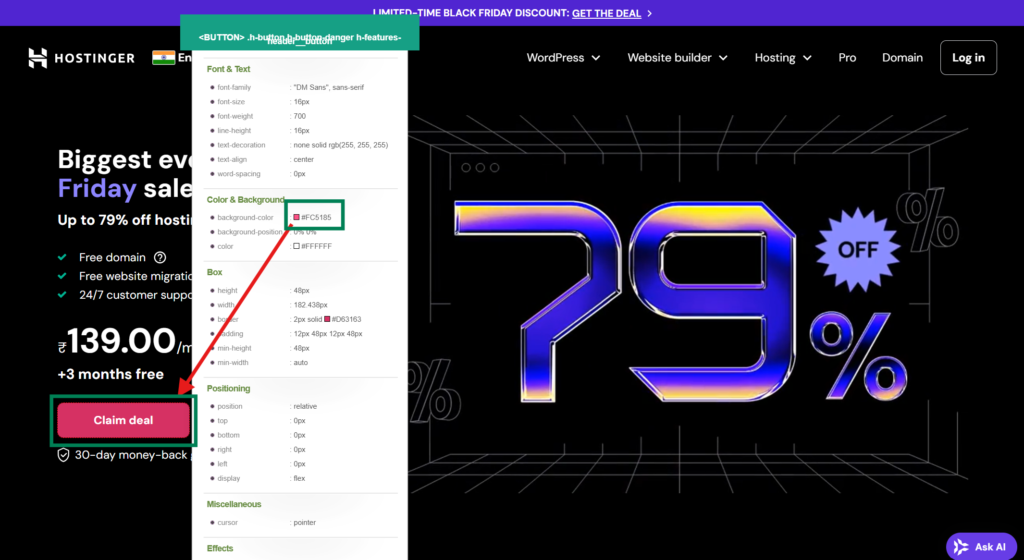
If there is an extension that has a nick name for Angel, then this is it the CSS VIEWER, it allows us to visually see any Website’s font & text, color & background, box model, positioning and effects.

Just turn on the extension and hover over your desired visual on webpage. It also highlights the specific block of the webpage for which it is displaying the styles. This way you can just get to know the styles of the webpage if you want to copy and duplicate the styles to your latest work.

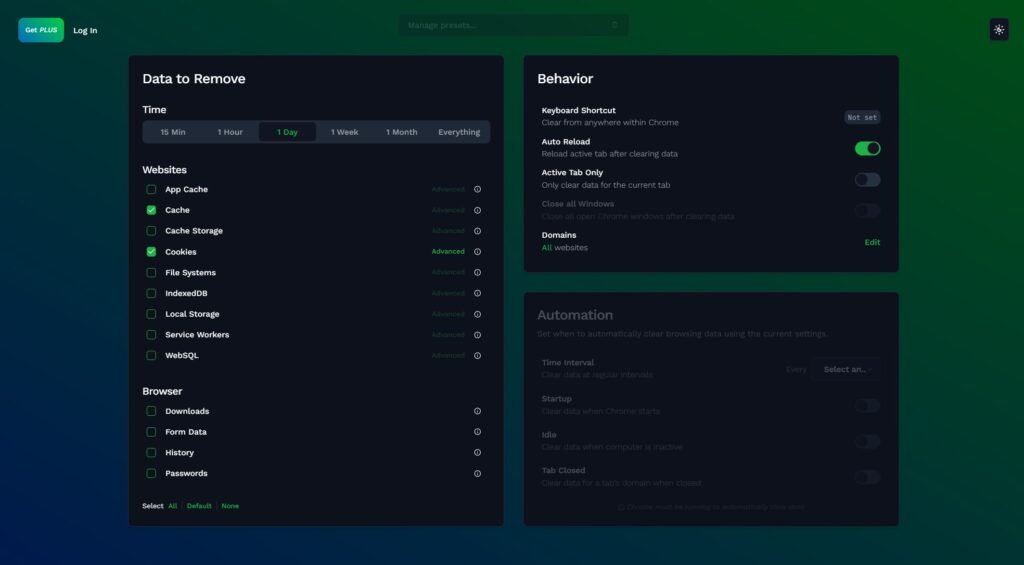
6. CLEAR CACHE:
Did you ever think of making your browser lighter and faster by Clearing the Cache automatically when browser stores after using it? Here is our next super extension that consists of robust options to save our browser from overload and fatigue.

CLEAR CACHE automatically Clears things like Cache, cookies, cache storage, browser downloads, history, passwords and much more. We’ll be able to select which tasks needs to be performed. Alongside it also has ability to clear the mentioned things since particular time they has been created. The time periods available are 15 min, 1 hour, 1 day, 1 week, 1 month, Everything.
This extension also offers some advanced features to it’s Plus Subscription Members. Some of the features like performing the data deletion of a site whenever tab is closed, clearing data when computer is inactive or idle, etc,.

7. UBERSUGGEST:
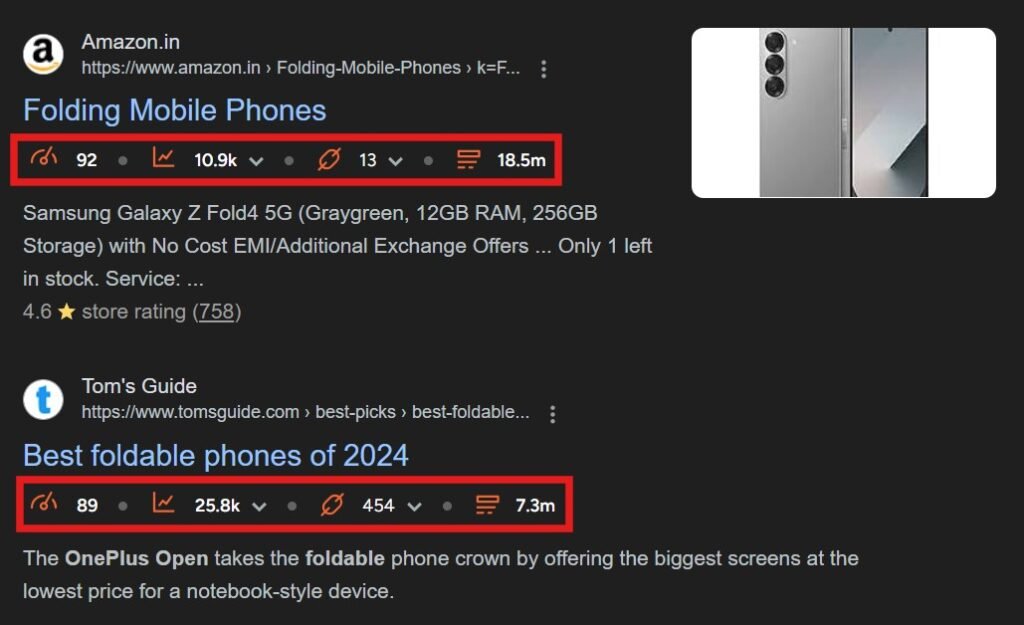
This Awesome Chrome Extension UBERSUGGEST feels like a hack for web developers who wants to build a website and fine-tune its SEO for ranking purpose. It shows a Search term’s stats like which Website is standing in which place in-terms of search volume traffic and backlinks the websites has.

Also it shows 4 crucial stats of a website for every search result in SERP instead of bulk bar-graph. Those 4 crucial stats are Domain Authority, Estimated Visits, Backlinks and Organic Keywords. These stats allows developers to decide how strategically they has to adjust the SEO and maintain strong bulk backlinks from high authority websites. This way hopefully we can maintain our website in higher ranks or positions.

FAQs :
——————— End of the Post ———————
Posts you may Like:

7 Best Chrome Extensions for a Web Developer
November 7, 2024 – 9 Min Read






